Sails.js – Beginning with Node.js
Intro
I want to share our experience with this framework. First, I will begin telling you why we decided to start using Node.js and which are its pros and cons. Then, we’re gonna talk about Sails.js. Specifically, its history, how it works and which are the fundamental characteristics that convinced us to use it.
Why use Node.js?

Node.js is a JavaScript runtime built on Chrome’s V8 JavaScript engine. It uses an event-driven, non-blocking I/O model that makes it lightweight and efficient. Node.js’ package ecosystem, npm, is the largest one talking about open source libraries around the world.
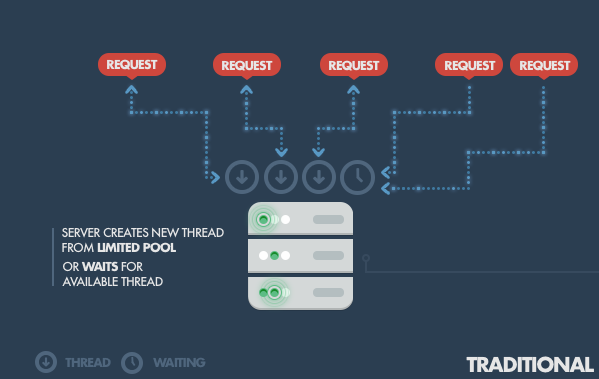
To start talking about its operation, I will begin exposing the traditional web service techniques, where each request generates a new subprocess while taking memory from the system and does not take the next one until it finishes processing it:

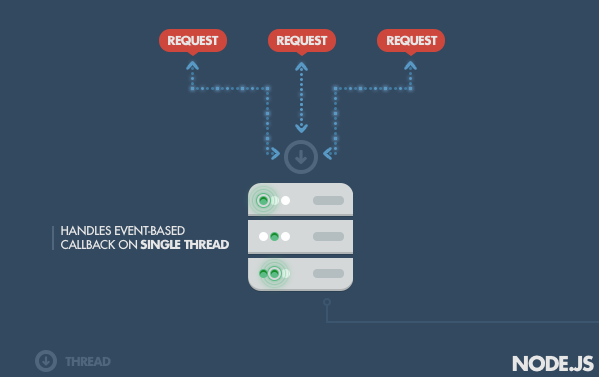
Node operates in a single thread, without using I/O call blocking. This feature allows you to simultaneously accept thousands of requests (working parallely):

(*) font: Toptal
Pros:
- It can run on several servers.
- It allows you to use the same language in both client and server side (JavaScript).
- Easy to learn. It allows to create highly scalable applications.
- Ideal to create applications with a high traffic of users and events.
- It is the best deal in the market for real-time applications (chats, games, etc.)
- Very good package management thanks to NPM.
- Great community.
What is Sails.js?

The web framework of your dreams…
Sails is one of the most popular MVC frameworsk for Node.js, designed to emulate the familiar MVC pattern used by most frameworks like Ruby on Rails, but with support for the requirements of modern apps: data-driven APIs with a scalable, service-oriented architecture. Sails uses Express to handle HTTP requests, and wraps socket.io to manage WebSockets. So, if your app ever needs to get really low-level, you can access both raw Express or socket.io objects.
As its definition says, it’s a 100% JavaScript MVC framework integrated by default with Waterline as ORM. I’ve researched about this ORM and found some criticisms into different forums, but we did not have any issue in any moment. What you get is an easy wat yo handle any database. Thanks to the magic of NPM (which is another advantage), you’re able to view connections configuration file for your database and all the stuff you need for the overall project. We have worked with relational databases, such as MySQL, and non-relational databases, such as MongoDB, and we didn’t spend more than two minutes in order to configure them.
Sails has a very powerful client called Blueprints which allows you to auto-generate REST APIs. This API lets you search, paginate, sort, filter, create, destroy, update, and associate entities. Since these blueprint actions are built on the same underlying technology as they are, they work with Websockets and any supported database out of the box. The downside on this item is that it does not generate RESTful APIs.
On its visual layer, Sails is compatible with any front-end strategy; whether with Angular, Backbone, iOS / ObjC, Android / Java, Windows Phone, or something else not invented yet. Plus it’s easy to serve up the same API to be consumed by another web service or developers’ community.
Learn more about Sails’s features
Let’s see some code
/ /Install Sails
npm install sails -g
// Create your app
sails new test-project
// Generate api/models/Foo.js and api/controllers/FooController.js
sails generate api <foo>
// Generate api/models/Foo.js
sails generate model <foo> [attribute1:type1, attribute2:type2 ... ]
// Generate api/controllers/FooController.js
sails generate controller <foo> [action1, action2, ...]
Model example:
// api/models/User.js
module.exports = {
attributes: {
name: {
type: 'string'
},
enrolledIn: {
collection: 'Course', via: 'students'
}
}}:
Controller example:
module.exports = {
hi: function (req, res) {
return res.send('Hi there!'); },
bye: function (req, res) {
return res.redirect('http://www.sayonara.com');
}
};
To get more information about the principal concepts about Sails, check this link.
Conclusion
Node.js is a worldwide trend today. It has a large community with potential growth. Everyone who has ever worked with JavaScript will be familiar.
About Sails, it groups every characteristic that we were looking for. It’s an MVC framework, with a powerful client that allows you to auto-generate REST APIs in a very simple way. It has a very fast and smooth learning curve unlike other Node frameworks such as Loopback, Meteor and Express. In a few minutes you will have a backend running with a super adaptive view. It is a tool that requires almost no time to be brought to live and has remarkable growth. To close up this documentation, Sails has solved all the problems that have been presented to us. Really nice!
My recommendation would be to research about which Node framework fits better with your specific needs. That was what led us to Sails and it was really a step forward!