Ionic 3 – Fast mobile development
TL;DR
Ionic is a web-based framework for Angular to develop cross-platform mobile apps. Because of its component base and quick development speed it allows us to enter the app market without the hassle of training/hiring new personnel for it. If you want to know more about Ionic
Mobile development
Why should we make apps?
- Users are shifting towards apps.
- It’s a hot topic and will remain so.
- All major companies have at least one themselves.
- It increases your company stack value an overall quality.
Is it worth?
Heck yeah! If all the reasons above don’t convince you to start coding apps, just take a look at what statistics have to say about it.
How much time do you need?
Traditional mobile building consumes a lot of resources. Overall coding this kind of technologies requires time. Finding a good native developer for a platform is hard, having one dev for each platform is expensive.
So… How can my company sell this stack? you may ask.
Ionic Framework
What is it?
Ionic is a complete open-source SDK for hybrid mobile app development. The Ionic framework wraps the Angular5 framework with HTML5+SASS and uses Cordova to access native device functions. Ionic offers great possibilities to build hybrid apps which not only look awesome but also behave as natural as a native app and rely on one shared code base. And if you are scared with JavaScript, it’s not as bad as you might think.
The Platform provides a set of Angular5 directives (custom HTML elements) for its own components, making it as easy to use the widgets as writing a line of HTML code. Angular and Ionic complement each other perfectly because it uses the same folder structure as any angular project. The ionic framework was built thinking of this technology. But according to their blog, the v4 version of it will support ANY STACK vue.js, react, vanilla, whatever you want.
Angular: The main framework to code ionic apps so far.
Cordova: A framework for wrapping all the project and build the app itself.
Why should we use it?
- Your regular UI guy can handle all of this (Angular knowledge required).
- Code once deploy for every system (iOS, Android, Windows OS).
- It’s lightning speed fast to develop.
- It has native capabilities thanks to the awesome community and project devs.
- You can use NPM to get whatever package you need, or export one yourself.
Have we ever coded with it?
Yes, we have. And it is an awesome experience. Our devs quickly got the hang of it and we built some apps. Unfortunately, we can’t publish examples of them because they were for companies internal use.
Let’s code… shall we?
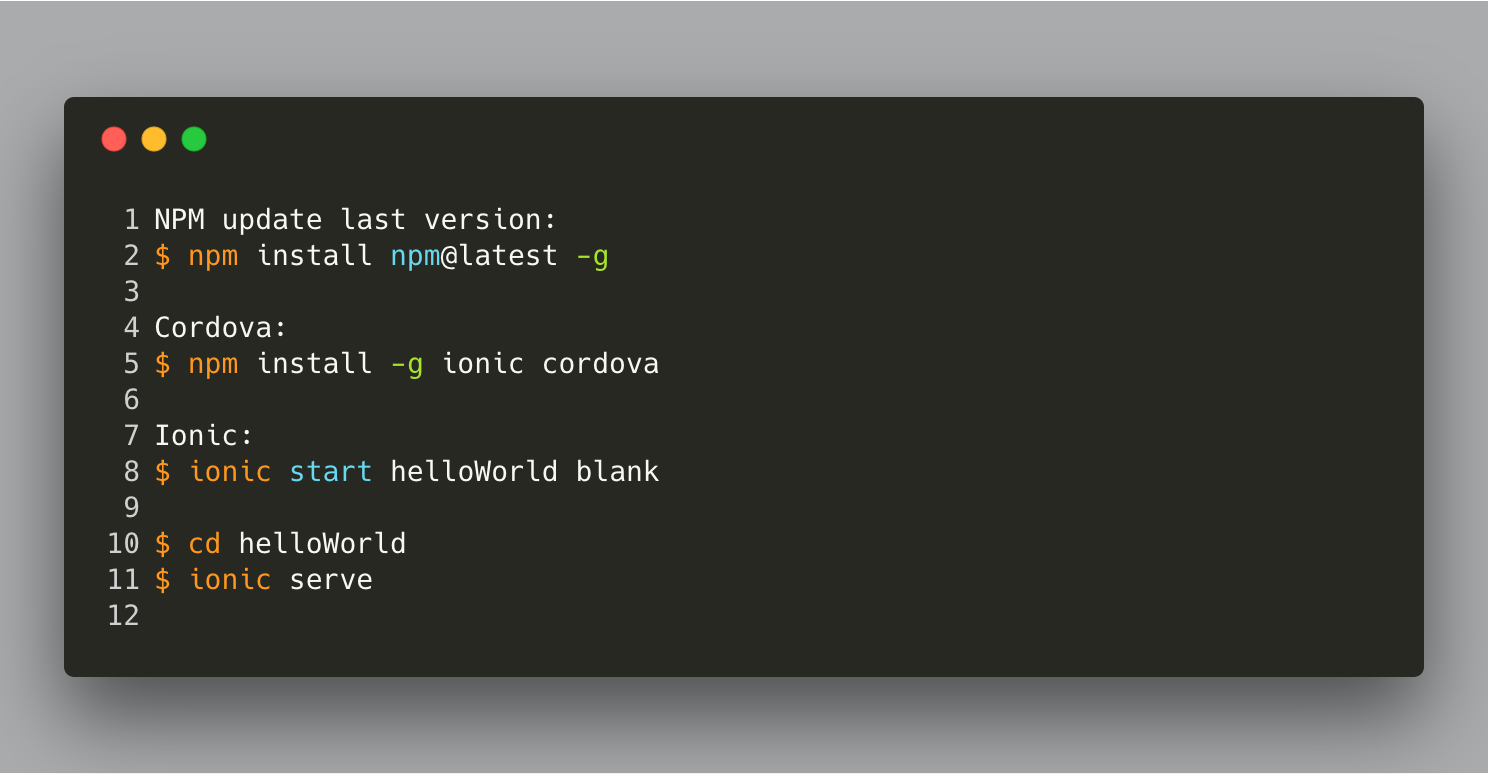
Getting started
If you want to follow the tutorial from the source. If you don’t have them: NPM and NodeJs (This package includes a npm version).

Ionic CLI
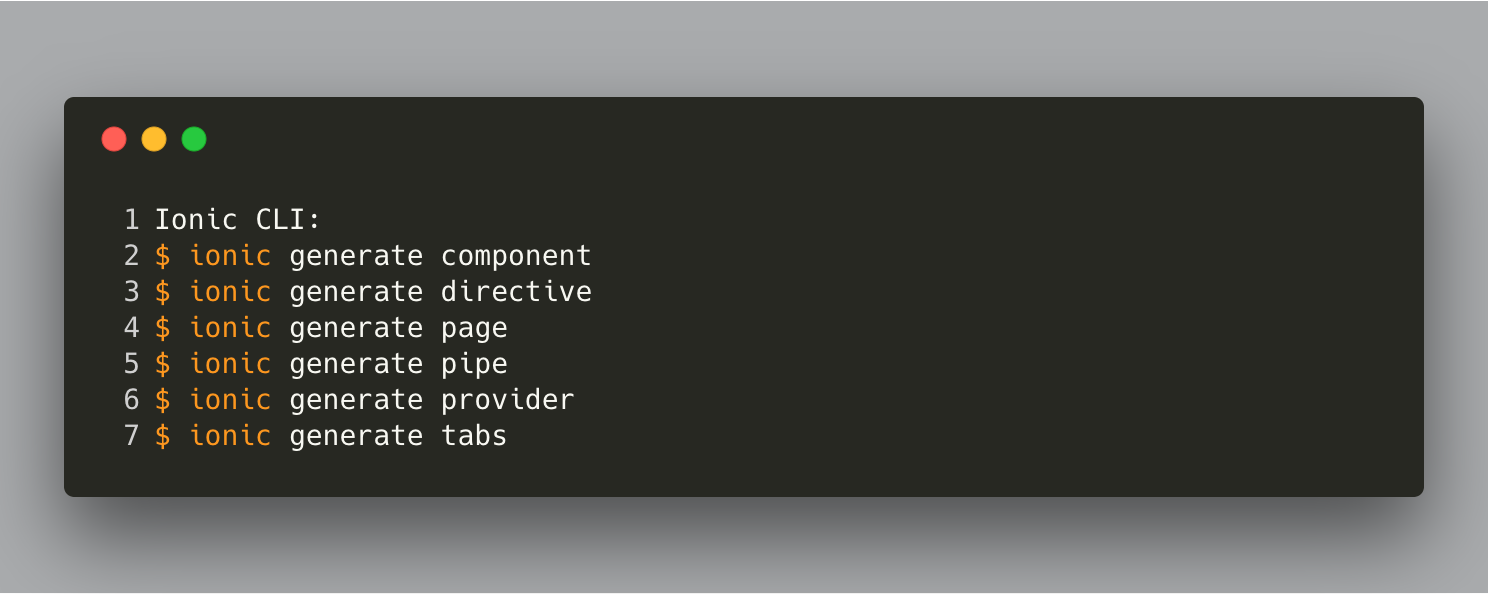
The source, this tooling enables us to generate our components easier and in order to structure our code better:
Some templates Ionic provides for us.
If you know angular these command lines won’t scare you much. If you don’t, do not worry. They are intuitive once you start coding.
Rule of thumb
- Almost everything is a page! Each view you’ll need in the app use needs a PAGE.
- Please be DRY (don’t repeat yourself) use COMPONENT.
- If you need a custom string modifier or a stuff like that, use PIPE
Find native functionalities
Ionic devs and its community gives us a large number of native libraries. With all of these functions, you are able to build some extraordinary things. That was impossible to build for this kind of web-based app.
Some of the useful ones:
- Camera
- Splash art
- Toast
- SMS
- Push notifications
- NFC
- Geolocation
- Network use
Which components are prebuild?
You’ll LOVE their component list. It has a preview render of each element, for us that was a huge win. Their doc on how to use them is also quite good, go check it out.
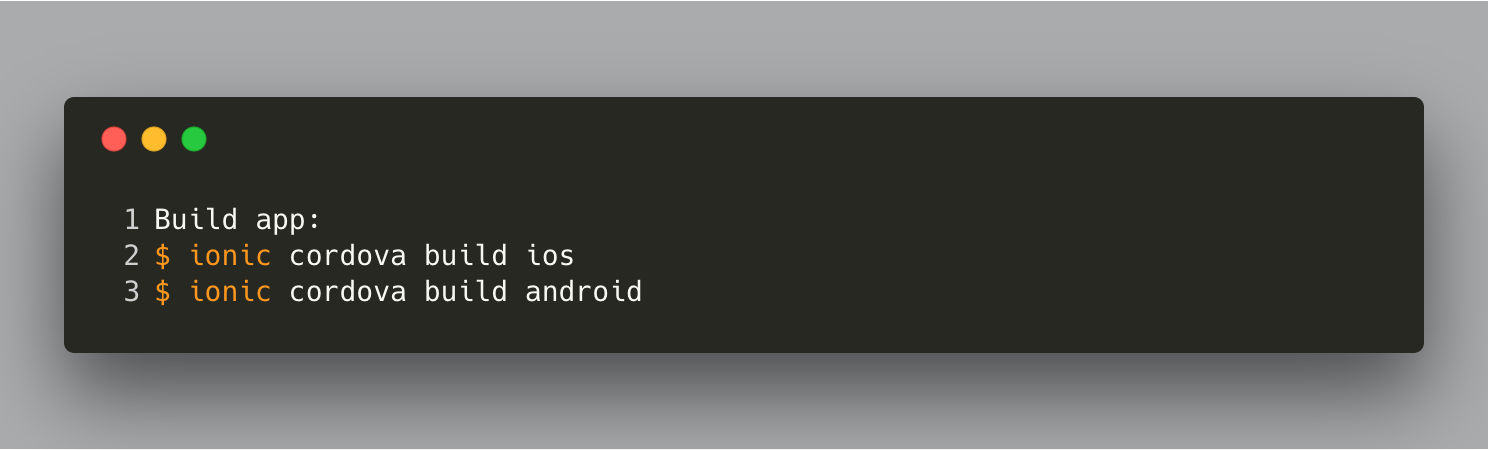
Build the app
Building it’s as easy as typing this lines.
Conclusion
Being able to produce Apps is a must for current software companies. Not because it is “just a trend”, but a requirement for clients themselves. If you wanna get your company into the leading technologies train… this is a good way to start.