Academia Exponencial
TL;DR
Argentina is currently investing in all sorts of new technologies from the recycling of food all the way up to a global satellite network. As a company, we contribute to the cause co-organizing an event and most importantly developing the solutions for the future.
The goal of Academia Exponencial is enlightening youth minds to advocate their lives to science, whereas been IT industries or renewable energies. The sky’s the limit and this experience proves it.
Intro
We believe Argentinian people bring a lot to the table in several scenarios. Our creativity is outstanding and our resilience looked upon all over the globe. I’m writing this post to spread the word about our progress. And mostly to give you a glance of the already tangible future in our hands.
Drones are agriculture BFF’s
This was a recurrent topic all along the 3 days. We live in an agricultural country, and the drone industry has too much to offer to look another way. As we mentioned before there are a lot of companies that work on microtechnologies improving the growth of crops.
With the help of drones is possible to spray pesticide, synthetic nutrients, and more with extreme precision; Avoiding flooding the fields with this chemical substances. Not only that, we can even measure which areas growth with the most efficiency, and which ones need more attention.
With the help of satellites, we can even identify larger portions of fields with precision. As you may see. Drones are definitely agriculture best friend.
Humanity says NO to fossil energy, green ones are here to stay!
It may not be yet a generally accepted idea… but fossil energy is dying. This overly used & abused fuel material is not only getting depleted but also killing our environment. Let me brighten things a little bit… over the years companies and countries got mother’s earth message, with this I mean even the Arabs Emirates are investing in green energies. I double the bet… they are the most interested in this not-so-new technology.
In Argentina, even tho we still have a lot of dependency on fossil fuels. We have people giving their best to push this change forward, locally and internationally speaking. The most remarkable case is VOLTU, a company going head-to-head with TESLA MOTORS on the making of electric motorcycles. On the production level we are implementing several solar panel farms all over the country (Santa Fe, Mendoza, Salta, San Luis, Neuquén y Misiones) In this states consumers are able to produce power, store, use it and sell it back to the grid.
- energias renovables bloque
- Ignacio Juarez – Semtive
- Fibertel – Sustentator – Dani Nofal
- VOLTU – Diego
- Fundación eco Mujeres

Mix Reality, the next step in human life.
We live in an era where the line between fiction and reality is getting thinner with each second. Technology is dropping jaws all over the globe, one of the most shocking ones is the possibility of exploring the world with a different point of view… Picture this, you are a traveler and have no idea what surrounds you. You pull up a device, point towards a near building. A virtual guide pop-up from your device and gives you a tour of all the place. It could even re-construct some ruins that are lying in front of you.
As futuristic as it sounds, this is already happening in the world… Imagine the possibilities this kind of technology enables us to do. Your imagination is the only limit.
Robots will change the work environment, not destroy it.
Far are we from the times where robots where picture as metal boxes with blinking lights and beep-boop sounds. With the cutting-edge advances in AI (artificial intelligence) robots are able to establish a regular human conversation, follow instructions from top to bottom without errors and much more.
With all of this in mind, we should start training people on how to be employable in this new era. Even tho several jobs will be fully automated, a hundred new ones will be created to supply incoming demands. Argentina has some companies that are focusing on automation of industries.
Our mind is getting closer to be decoded
What Am about to tell you, will seem to be taken out from a science fiction book. But is actually a very real situation. Nowadays we have discovered plenty of how our brains work, how it stores memory, how we react to things, how we blackout thoughts. All these studies have culminated in the translation of those cerebral waves into data… THIS IS HUGE… It means we can observe human generated waves and understand what information is it.
Let me give you some examples to make you understand the implications of this. Sensors can detect cerebral waves and interpret those waves. Wifi thought transmission wifi Facial recognition is primary With a thought we can reconstruct a face
We have our own Argentine made satellite network.
That’s right, what you read is a reality. We are part of the new space race, satellite race… Argentina has at least two companies dedicated to this topic. One has a focus on agricultural care, the other one aspires to be a real-life search engine for objects (ships, buildings, crops fields, military bases).
So we could ask queries such as… How many cars are on the highway today? How many fishing ships were sailing on the coast yesterday? How many buildings were constructed in the rural area km 8 last year?
This networks will consist of a series of 233 satellites orbiting the earth. This will allow to accurately have pictures of the whole globe up to a view area of 2m at any time.
- Emiliano Karigeman – Satellogic
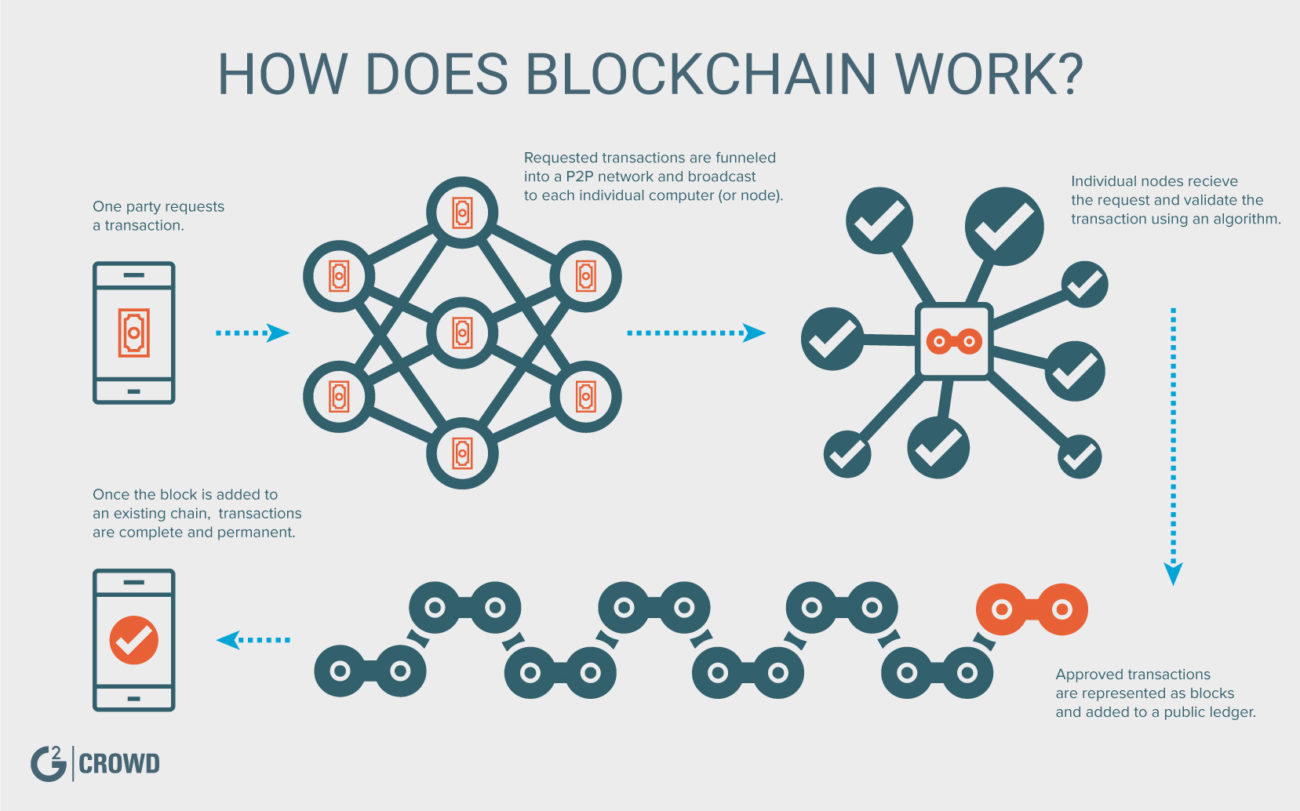
The blockchain is more than cryptocurrency, it can even aid democracy.
People think that blockchain is just a cryptocurrency. But they couldn’t be furthest from wrong. Actually, this is just a storage pattern… a democratic database.
How does it work you may ask?
Easy, just imagine a classroom in which every student has a notebook. The teacher asks their students to write down the test grades from the whole class (even themselves). Now, everybody has the same information. A notebook will be “true” if it whole content matches with the half +1 of the class notebooks.
All “operations” are made sequentially, this means they are stacked one over another.
- To add a record everyone has to write down the new data.
- Delete data is not possible in this system. It compromises the integrity of the stack.
- All previous data is unable to be altered, just new one can be added.
This pattern is secure because of its transparency. Everything is “visible” to everyone, all operations are recorded in everyone’s base. This concept can be implemented in a variety of system such as the electoral process, certification of documents, public finances and salaries transactions. Everything can be converted to this process, but not everything is worth been converted.
Passion is key!
As I mention above, we Argentinan, have a lot offer. One thing all speakers had in common is their passion about what they do. In this category, we can see a variety of examples, from a girl succeeding in her professional (0 to hero) all the way to PUMAS’s technical director speeches
Conclusion
Our future can be bright if we go in the right direction. Whichever road will go, technology will play a big part in it. Having this in mind, we better embrace the changes. Luckily we Argentineans are known for our sense of adaptability, and even better, we already have people working in all of this fields at the moment. As we have seen in this article, we are making ground-breaking discoveries and implementing them.