Automate your UI testing
Intro
QA is a necessary step in every software life cycle. We guaranteed the correct functionality of any requested feature as a whole (integrity, speed, functionality, acceptance…). But as you may know, this is an expensive and dull task to do. That’s where automation comes in to save the day.
Automate!
What do you mean by this?
Easy, just delegate the task to a script. Automation at its core is simple, we set a non-human entity do something for us. In this case, test UI interfaces and follow workflow.
Which tasks should I delegate?
- Filling forms.
- Check responses.
- Watch for unexpected errors.
- Whatever you want to.
How do I implement it?
You could use several testing tools. Selenium, PhantomJS, Ranorex, Inter…
Or you could rock the new era with Puppeteer.
Puppeteer
What is this puppet-thingy?
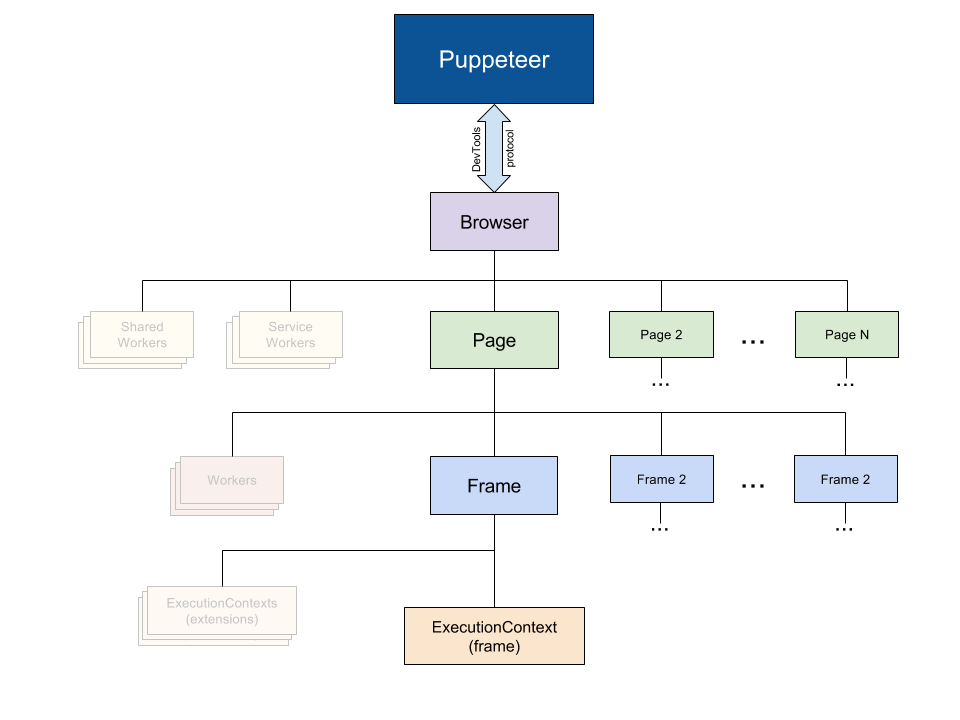
Puppeteer is a Node library which provides a high-level API to control headless Chrome or Chromium over the DevTools Protocol. It can also be configured to use full (non-headless) Chrome or Chromium.
What can I do?
Most things that you can do manually in the browser can be done using Puppeteer! Here are a few examples to get you started:
- Generate screenshots and PDFs of pages.
- Crawl a SPA and generate pre-rendered content (i.e. “SSR”).
- Scrape content from websites.
- Automate form submission, UI testing, keyboard input, etc. Create an up-to-date, automated testing environment. Run your tests directly in the latest version of Chrome using the latest JavaScript and browser features.
- Capture a timeline trace of your site to help diagnose performance issues.
Why not Selenium or PhantomJs?
Puppeteer works only with Chromium or Chrome. However, many teams only run unit tests with a single browser (e.g. PhantomJS). In non-testing use cases, Puppeteer provides a powerful but simple API because it’s only targeting one browser that enables you to rapidly develop automation scripts.

Syntax
Installation
$ yarn add puppeteer $ npm i puppeteer
Hello World!
const puppeteer = require('puppeteer'); (async () => { const browser = await puppeteer.launch(); const page = await browser.newPage(); await page.goto('https://example.com'); await page.screenshot({ path: 'example.png' }); await browser.close(); })();
Selectors
const $selector = ‘css_selector’; const selector = ‘value’; await page.type( $selector , selector); // Types await page.click( $selector , options ); // Clicks await page.select( $selector, selector); // DropDown
Page
await page.content(); // Html of page await page.cookie(); // name,value,domain,expires...
Request
await request.failure().errortext; // Human readable error await request.headers(); // HTTP request´s headers
Response
await response.failure().errortext; // Human readable error await response.status(); // Response code await response.json(); // Fuck yaass...
Our implementation
Pixel’s Hive

The Art Portal gives our clients a way to manage their designs orders with the ability to see the entire process from start to finish. In addition, they can see reports, statistics, invoices and all other types of notifications. We offer integration with our Client’s Portals using an API, making the communication in real time, and improving the delivery of our client’s orders!
For Clients without their own portal, we offer our software as a service (SaaS)!
So far
- Login: Automate the endlessly tedious task of filling user and password.
- Order: We offer different UI for each type of work. Every one of them has different required inputs.
- Purchase: Tired of typing random credit card numbers? Fixed that with puppeteer.
Demo
Where is the catch?
Chrome only
This framework ‘s only meant to be used with chromium browser. No cross-browser compatibility
Audio & Video
Puppeteer does not support licensed formats such as AAC or H.264. But it is possible to use a Chrome version instead of Chromium.
Mobile limit
Puppeteer does not support HTTP Live Streaming HLS (mobile feature only).
Conclusion
If you aren’t doing QA you are missing in a critical area of software development. If you are doing but not automated, you surely losing precious human QA testing time. Bottom line start automating it’s great!
if(!QA) { console.log('You are missing a critical area of software development'); } if (QA && !automate) { console.log('You are losing precious human QA testing time'); } if (QA) { console.log('Congratulations, you are on the right track! :)'); }